<td>元素的属性和<table>元素的属性非常相似,用于设定表格中某一单元格的属性。1.设置单元格的大小调整单元格大小方法和<table&...
<td>元素的属性和<table>元素的属性非常相似,用于设定表格中某一单元格的属性。

1.设置单元格的大小
调整单元格大小方法和<table>标签调整表格大小的方法一样,也是通过设置width和height的值来改变大小,具体语法如下:
| <td width=value height=value> </td> |
2.设置单元格水平对齐属性
水平方向上,可以设定单元格的对齐方式:有居左、居中、居右3种,具体语法如下:
3.设置单元格垂直对齐属性
设定单元格的对齐方式,分别有居上、居中、居下3种,value:表格的对齐方式可以取值为: top、middle和bottom,具体语法如下:
4.设置单元格水平跨度
水平方向上是跨过多个列,需要使用跨列属性colspan来合并单元格, value:代表单元格跨的列数。具体语法如下:
5.设置单元格垂直跨度
有的单元格在垂直方向上是跨过多个行的,需要使用跨行属rowspan,value:代表单元格跨的行数,具体语法如下:
6.设置单元格背景色
为不同的单元格分别设置不同的背景颜色。它的用法与设置表格的背景颜色相同,具体语法如下:
7.设置表格的背景图片
单元格可以为背景添加图片,与设置表格的背景图片相同,语法如下:
| <td background=value> </td> |
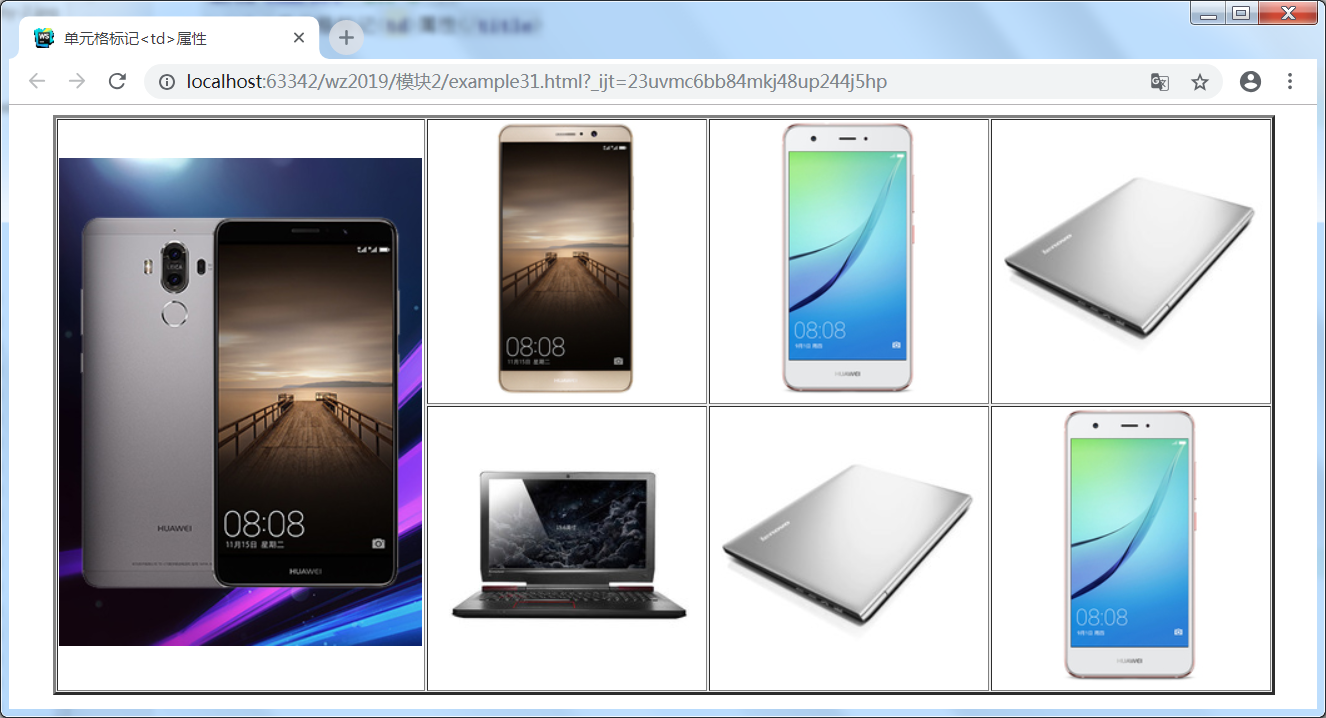
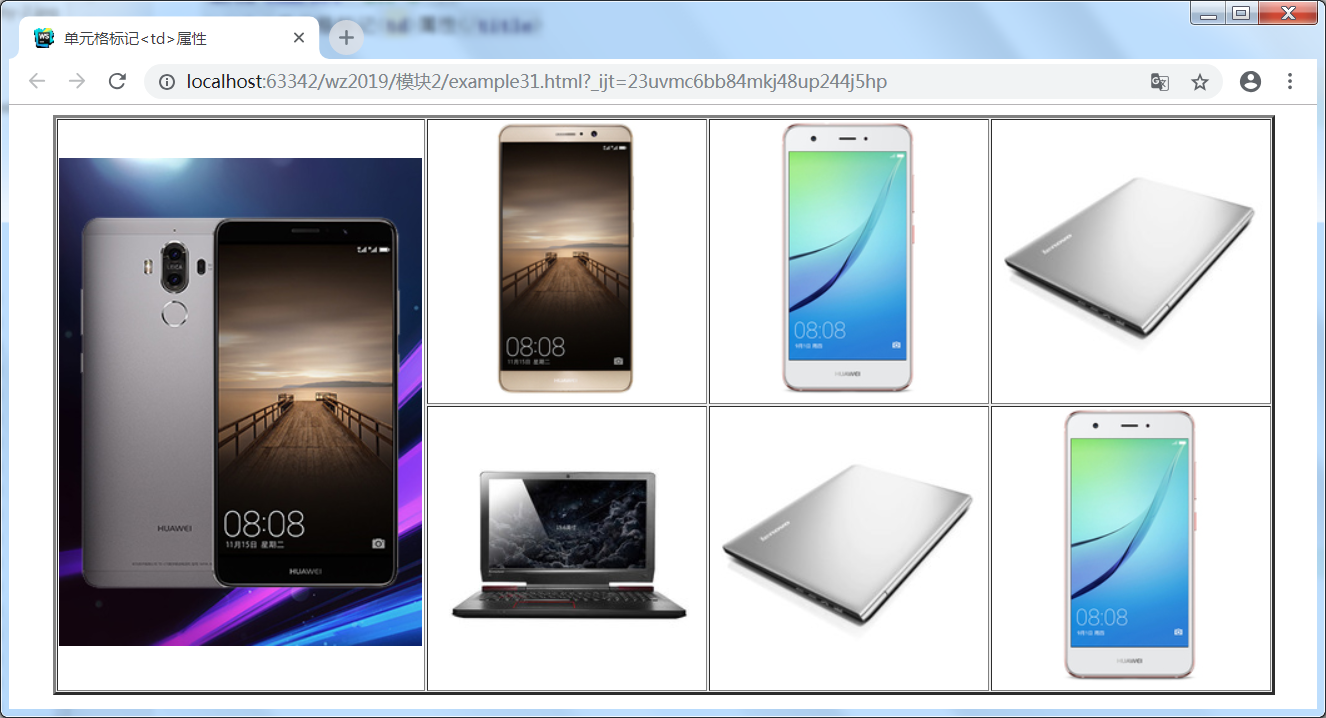
下面通过案例2-31来演示行元素tr的属性应用的效果,如图2-31所示。
例2-31 example31.html
| <!DOCTYPE html >
<html>
<head>
<meta charset="utf-8" />
<title>单元格标记<td>属性</title>
</head>
<body>
<table height="250" bgcolor="#eee" border="2">
<tr>
<td rowspan="2" bgcolor="#fff"> <img src="images/img31/2.jpg"></td>
<td bgcolor="#fff"> <img src="images/img31/3.jpg"></td>
<td bgcolor="#fff"> <img src="images/img31/4.jpg"></td>
<td bgcolor="#fff"> <img src="images/img31/5.jpg"></td>
</tr>
<tr>
<td bgcolor="#fff"> <img src="images/img31/6.jpg"></td>
<td bgcolor="#fff"> <img src="images/img31/5.jpg"></td>
<td bgcolor="#fff"> <img src="images/img31/4.jpg"></td>
</tr>
</table>
</body>
</html> |

图2-31 单元格标记<td>属性
本文为zhushican原创文章,转载请保留版权和出处:http://www.xfangfang.com/post/152.html










评论列表