<tr>元素的属性用于设定表格中每一行的属性,在设定了表格的整体属性后,还可以对单独的一行表格进行设置。1.设置行的高度某一行高度和其他行高度不相等时,需要使...
<tr>元素的属性用于设定表格中每一行的属性,在设定了表格的整体属性后,还可以对单独的一行表格进行设置。

1.设置行的高度
某一行高度和其他行高度不相等时,需要使用height属性,value:设置行的高度(用来设置某一行),具体语法如下:
2.设置行边框颜色
通过设置bordercolor的属性单独为边框设置颜色,value:英文颜色名称或十六进制颜色值表现,具体语法如下:
| <tr bordercolor=value> </tr> |
3.设置行背景颜色
通过设置bgcolor的属性单独为行设置背景颜色,value:英文颜色名称或十六进制颜色值表现,具体语法如下:
| <tr bgcolor= value > </tr> |
4.设置行水平位置
通过设定行属性align的值,改变本行的水平对齐方式:左对齐、居中对齐和右对齐,value:left、center和right。具体语法如下:
5.设置行垂直位置
通过设定行属性valign的值,来改变本行的垂直对齐方式:居上、居中和居下, value:top、middle和bottom。具体语法如下:
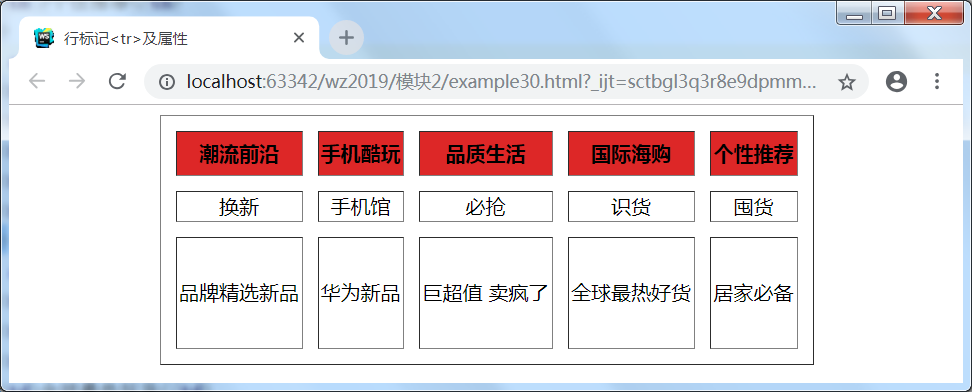
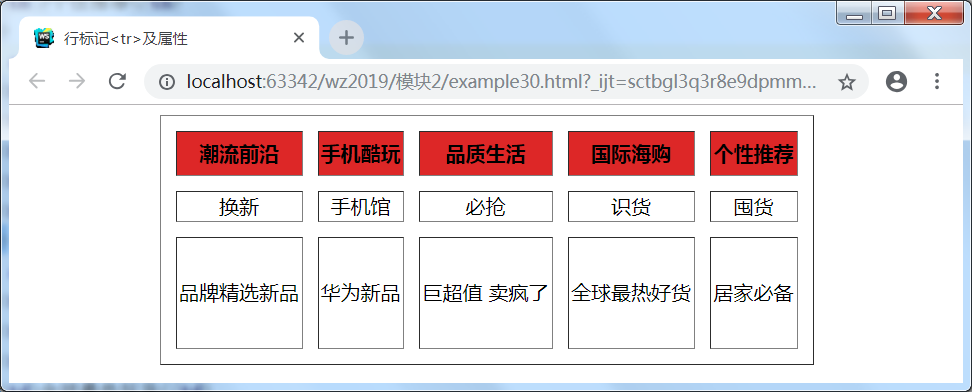
下面通过案例2-30来演示行元素tr的属性应用的效果,如图2-30所示。
例2-30 example30.html
<!DOCTYPE html > <html> <head> <meta charset="utf-8" /> <title>行标记<tr>及属性</title> </head> <body> <table cellspacing="12" width="70%" height="200" border="1"> <tr height="36" bgcolor="#DD2727" valign="middle"> <th >潮流前沿</th> <th >手机酷玩</th> <th >品质生活</th> <th >国际海购</th> <th >个性推荐</th> </tr> <tr height="10"> <td>换新</td> <td>手机馆</td> <td>必抢</td> <td>识货</td> <td>囤货</td> </tr> <tr > <td>品牌精选新品</td> <td>华为新品</td> <td>巨超值 卖疯了</td> <td>全球最热好货</td> <td>居家必备</td> </tr> </table> </body> </html> |

图2-30 设置行元素属性
本文为zhushican原创文章,转载请保留版权和出处:http://www.xfangfang.com/post/151.html











评论列表